1. Создайте новый файл – Документ Flash.
2. Установите ширину и высоту кадра равными 550 x 600, выберите цвет фона фильма.

<Рисунок1>
3. Нарисуйте циферблат часов. Слой с циферблатом назовите “часы”.
a. Нарисуйте окружность
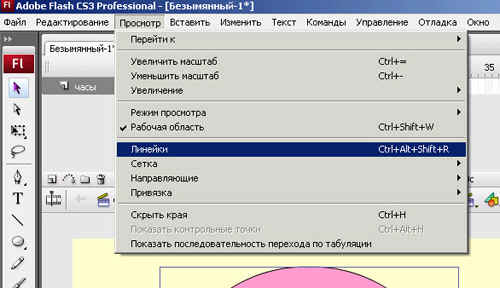
b. Определим центр окружности: выведите на экран линейки Просмотр – Линейки (Ctrl+Alt+Shift+R)

<Рисунок2>
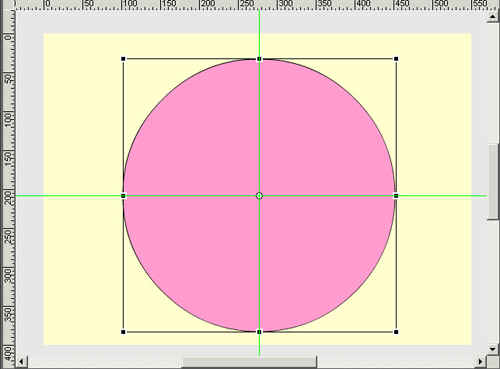
c. Выделите окружность инструментом Свободное преобразование, появится центр окружности.
![]()
<Рисунок3>
d. С помощью направляющих линий пересечем центр. Стоя на линейки, нажмите левую клавишу мыши и, не отпуская, перетащите на окружность, у вас появиться зеленого цвета линия – это направляющая.

<Рисунок4>
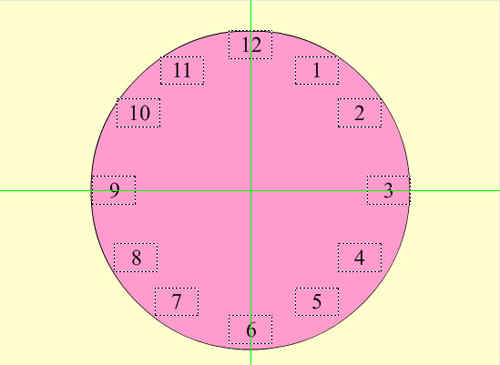
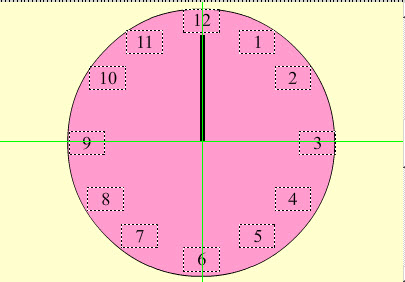
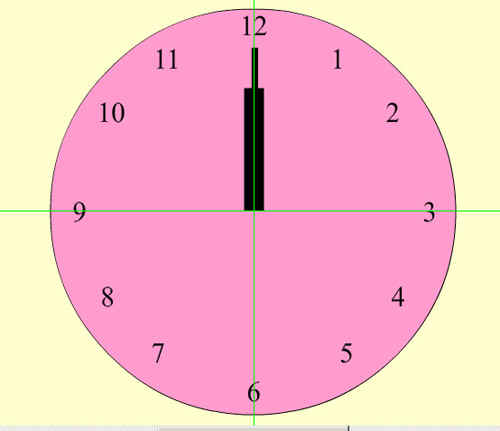
e. Используя инструмент Текст оформите циферблат.

<Рисунок5>
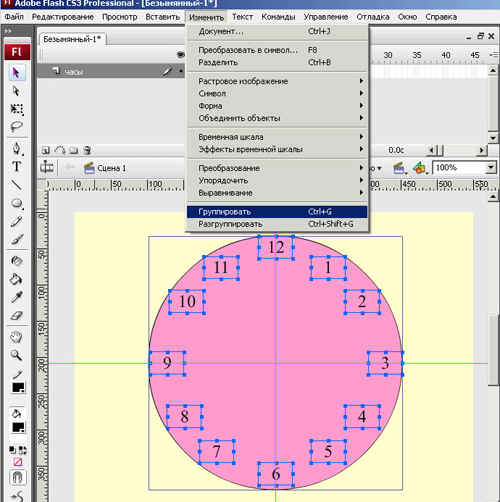
f. Выделите все объекты и объедините: Изменить – Группировать (Ctrl+G)

<Рисунок6>
4. Добавьте слой 2, назовите его минутная стрелка. На нем нарисуйте стрелку, чтобы ее конец находился в центре часов.

<Рисунок7>
5. Добавьте движение минутной стрелки. Для этого выделите ее и выполните команду Изменить – Преобразовать в символ (F8). В открывшимся окне в поле Имя (Name) введите имя, отметьте тип Графика (Graphic). На точечной схеме Регистрация (Registration) щелчком мыши выберите позицию центра вращения. Нажмите ОК.

<Рисунок8>
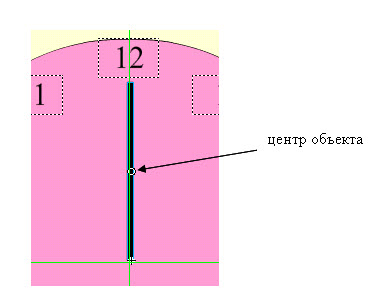
6. Перенесем центр минутной стрелки в центр циферблата: выделите ее с помощью инструмента Свободное преобразование и переместите центр

<Рисунок9>
7. Вот теперь можете выполнить последовательность действий движения.
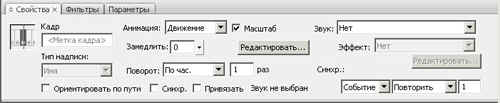
a. Выделите первый ключевой кадр и на панели Свойств (Properties): Кадр (Frame) выберите в списке Анимация пункт Движение (Motion), чтобы создать анимацию движения.
b. В раскрывающемся списке Поворот (Rotate) выберите пункт По часовой стрелке (CW) и укажите в поле рядом число 1, чтобы анимация включала один полный оборот объекта.

<Рисунок10>
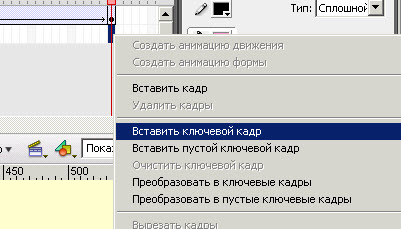
c. Выделите на шкале времени позицию 60 и нажмите клавишу F6, чтобы создать новый ключевой кадр с тем же содержимым.
d. Так же выделите 60 кадр на слои Часы и нажмите F6 или из контекстного меню выберите пункт Вставить ключевой кадр

<Рисунок11>
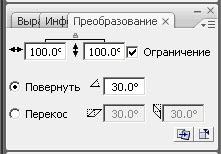
8. Добавьте слой 3. Назовите его “Часовая стрелка”. Нарисуйте ее и поверните на 300, используя панель Преобразование (Transform):
a. Нарисовали стрелку, преобразуйте ее в символ и перенесите центр.

<Рисунок12>
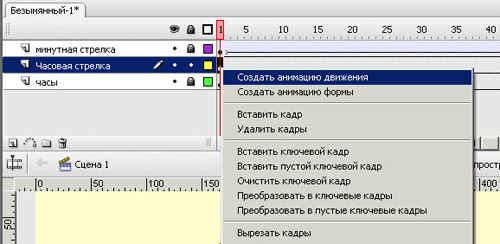
b. Выделите Первый ключевой кадр и из контекстного меню выберите пункт Создать анимацию движения

<Рисунок13>
c. Минутная стрелка у нас совершает один полный оборот, а в это время часовая лишь только на 300 (до 1 час.). Выделяем на шкале времени позицию 60 и создаем ключевой кадр (F6), стоя на нем на панели Преобразование (Transform) установите поворот на 300.

<Рисунок14>
9. Протестируйте проект, нажмите клавиши CTRL+ENTER.
10. Далее часовую стрелку переместите на 600.
Выделите кадр 120, нажмите F6 и на панели Преобразование
(Transform) установите поворот на 600.
11. Выделите 60 кадр слоя Минутная стрелка и на
панели Свойства задайте поворот по часовой
стрелки, выделите кадр 120, нажмите F6
12. Выделите кадр 120 на слои часы и вставьте
ключевой кадр (F6)
13. Протестируйте проект, нажмите клавиши CTRL+ENTER.
14. Повторяйте пп. 10-13 для достижения полного
оборота часовой стрелки (повертите на 900, 1200,
1500 и т.д.)
15. Сохраните файл.
16. Опубликуйте в формате .swf и .gif. (Приложение1,
Приложение2)
Используемая литература
- Вовк Е.Т. Информатика: уроки по Flash. – М.: КУДИЦ-ОБРАЗ, 2005, - 176 с.