Общество диктует приоритеты в образовании… Рынку труда необходимы активные исполнители… В настоящее время особое внимание уделяется деятельностным технологиям обучения…
В связи с этим, учитель выступает не в роли “основного источника знаний”, как раньше, а в роли коллеги-консультанта, организующего познавательную деятельность учащегося.
Некоторые мои практические занятия (“пары”) проводятся следующим образом. После краткого оргмомента, обсуждения актуальности изучаемой темы и постановки проблемы каждый студент получает методическое пособие, согласно которому осуществляет свою работу на занятии. А преподаватель координирует деятельность всех учащихся. В конце занятия проводится так называемый “обмен опытом”, когда студенты обмениваются впечатлениями от проделанной работы. Предлагаю вашему вниманию одно из таких методических пособий.
Уважаемый студент!
1. Данное пособие по теме: “Основы HTML. Создание Web-страниц” предназначено для отработки теоретического и практического материала по данной теме в соответствии с требованиями Государственного Образовательного Стандарта к минимуму содержания и уровню подготовки выпускников отделений “Сестринское дело” и “Лечебное дело” по информатике.
2. Вы можете изучить предложенный материал как в рамках аудиторного занятия с преподавателем, так и полностью самостоятельно при наличии соответствующей технической базы (стандартная конфигурация ПК + операционная система Windows + браузер Internet Explorer).
3. Пособие структурировано следующим образом:
| наименование раздела: | назначение раздела: |
| Что изучаем? | Указаны тема и программные требования к знаниям и умениям студентов |
| Зачем изучаем? | Дается обоснование актуальности изучения данной темы. |
| Как изучаем? Стартовая диагностика. | Предложены задания для повторения ранее изученного материала, владение которым необходимо для овладения новыми знаниями и умениями. |
| Как изучаем? Улучшите свои знания. | Предлагается теория изучаемого вопроса. |
| Как изучаем? Попрактикуйтесь. | Дается инструкция по отработке практических навыков. |
| Как изучаем? Контрольная диагностика и домашнее задание. | Предложены задания для закрепления теоретических знаний по теме и контроля за практическими навыками. |
4. Следуя данным в пособии рекомендациям, тщательно проработайте тему.
5. Помните, что при несоблюдении санитарно-гигиенических норм, работа на компьютере может стать опасной для здоровья. В процессе работы не забывайте о профилактической гимнастике (рекомендации даны в приложении).
Желаем удачи!
Что изучаем? Основы языка гипертекстовой разметки HTML. Технологию создания Web-страниц.
Студент должен знать:
- структуру Web-сайта и Web-страницы;
- основные тэги HTML.
Студент должен уметь:
- создать Web-сайт из нескольких страниц, используя форматированный текст, графику, формы, гиперссылки и фреймы.
Зачем изучаем? В современном обществе все более широкое распространение получают компьютерные сети и использование их ресурсов, поиск информации через глобальную сеть Интернет. В связи с этим, умение создавать собственные Web-узлы может оказать медицинскому работнику существенную поддержку, обеспечив, например, большие возможности пропаганды здорового образа жизни или рекламу медицинскому учреждению.
Как изучаем?
1. Стартовая диагностика:
1. Откройте текстовый редактор Блокнот, установите шрифт Times New Roman 14 пт обычного начертания и наберите следующий текст:
Как известно, здоровый человек не чувствует биений своего сердца в покое и при умеренной нагрузке. Однако и человек со здоровым сердцем чувствует сердцебиение при значительной физической нагрузке (например, после интенсивного бега).
У больных с заболеваниями сердца сердцебиения могут возникать (и ощущаться) уже при незначительной физической нагрузке или даже в покое. Малейшее волнение, прием пищи также могут привести к возникновению сердцебиения. Причина возникновения сердцебиения при болезнях сердца – снижение сократительной функции сердца, когда сердце за одно сокращение выбрасывает меньшее по сравнению с нормой количество крови.
Сохраните набранный текст на Рабочем столе под именем Заготовка.
2. Откройте текстовый документ Заготовка и преобразуйте его в HTML-документ, вставив тэги, соответствующие указанному содержанию:
<начало HTML-документа>
<начало заголовка страницы>Заболевания сердца<конец заголовка страницы>
<начало страницы><установка синего цвета текста>
<начало абзаца, выровненного по левому краю>текст<конец абзаца>
<начало абзаца, выровненного по центру>текст<конец абзаца>
<тэг, закрывающий цвет>
<конец страницы>
<конец HTML-документа>
Сохраните HTML-документ под именем Готово.
3. Опишите алгоритм создания HTML-документа:
- Открыть…
- Набрать…
- Вставить…
- Создать…
- Сохранить как…
2. Улучшите свои знания:
На предыдущих занятиях Вы познакомились с языком разметки гипертекста HTML и узнали, как создать простейшую Web-страницу, содержащую отформатированный текст и графику. В процессе практической работы Вами использовались следующие тэги:
| назначение: | формат: | значения аргументов: |
|
Структура Web-страницы |
||
| Начало и конец страницы | <HTML></HTML> | |
| Описание страницы, в том числе ее имя | <HEAD></HEAD> | |
| Имя страницы | <TITLE></TITLE> | |
| Содержание страницы | <BODY></BODY> | |
|
Форматирование текста |
||
| Заголовок (уровни от 1 до 6) | <H?></H?> | |
| Заголовок с выравниванием | <H? ALIGN=”*”></H?> | left center right |
| Абзац | <P></P> | |
| Абзац с выравниванием | <P ALIGN=”*”></P> | left center right |
| Перевод строки | <BR> | |
| Горизонтальный разделитель | <HR> | |
| Выравнивание по центру | <CENTER></CENTER> | |
| Адрес автора | <ADRESS></ADRESS> | |
|
Форматирование шрифта |
||
| Жирный | <B></B> | |
| Курсив | <I></I> | |
| Верхний индекс | <SUP></SUP> | |
| Нижний индекс | <SUB></SUB> | |
| Размер шрифта (от 1 до 7) | <FONT SIZE=?></FONT> | |
| Цвет шрифта (задается названием цвета или его 16-ричным кодом) | <FONT COLOR=”#RRGGBB”> </FONT> |
red blue #FFFFFF и др. |
| Гарнитура шрифта | <FONT FACE=”*”></FONT> | Arial TimesET и др. |
|
Вставка изображений |
||
| Вставка изображения | <IMG SRC=”URL”> | |
| Выравнивание текста около изображения | <IMG SRC=”URL” ALIGN=”*”> |
top bottom middle left right |
| Вывод текста вместо изображения | <IMG SRC=”URL” ALT=”*”> | Текст |
Целью данного занятия является освоение фреймовой структуры и создание Web-сайта из нескольких страниц, связанных между собой ссылками.
Для выполнения предложенной ниже практической работы Вам потребуется запомнить:
Как создавать списки.
Есть два вида списков: ненумерованные (маркированные) и нумерованные.
Тэги для ненумерованных списков:
- <UL> (Unordered List)
Атрибут тэгов <UL>, </UL>, <LI>:
TYPE=… (DISK, CIRCLE, SQUARE)
Первый тип создает маркеры в виде окружностей, второй – в виде пустых квадратов, третий – в виде закрашенных квадратов.
Например: <JL TYPE=DISC>
<LI> ... первый пункт списка
<LI> ... второй пункт списка
…
</UL>
Тэги для нумерованных списков:
- <OL> (Ordered List)
Атрибуты тэгов <OL> и <LI>:
- TYPE=… (1, A, I…)
Например:
<OL TYPE =1>
<LI> ... первый пункт списка
<LI> ... второй пункт списка
</OL>
Список будет нумероваться цифрами 1, 2, 3.
Если же нужно сменить порядок нумерации в списке или присвоить определенный номер элементу списка, используют специальные атрибуты.
- SКIР = количество пропущенных номеров
Например: <OL SKIP=4>. Такая запись означает, что будет пропущено четыре следующих номера.
- START=номер, с которого будет начата нумерация списка
Например: <OL TYPE=I SТARТ=З>. Такая запись означает, что нумерация начнется с римской цифры III.
- VALUE= номер, который будет присвоен данному пункту списка
Например: <LI VALUE = 13> <LI VALUE = 25>. Такая запись означает, что после номера 13 в списке будет стоять номер 25.
Как создавать таблицы.
- <TABLE> – начало таблицы
- </TABLE> – конец таблицы
- <CAPTION> – начало заголовка таблицы
- </CAPTION> – конец заголовка таблицы
Заголовок располагается прямо по центру относительно ширины таблицы.
- <ТН> (Table Header)
Атрибуты тэга <TABLE>:
- WIDTH=ширина таблицы (в пикселях или %)
- BORDER=ширина границы таблицы (в пикселях или %)
- CELLSРАСING=ширина промежутков между ячейками (в пикселях или %)
- CELLРАDDING=ширина промежутков между содержимым ячейки и ее границами (в пикселях или %)
Как создавать гиперссылки.
Формат тэга, создающего ссылку на другой документ (НТМL-документ или файл с изображением, звуком, видео):
<А href= имя файла. расширение>активный текст или изображение</А>.
Если файл находится в другой папке, то нужно указывать путь к нему. Если создается ссылка на ресурс Интернета, то нужно указать его URL:
<А href= URL-адрес >активный текст или изображение</А>.
Например,
<А HRЕF=http://uрm/ipschooll.sрb.ru/> активный текст или изображение</А>.
Можно организовать сообщение по электронной почте:
<А href= mailto: адрес электронной почты>активный текст или изображение</А>.
Например:
<А НRЕF=mailtо:sоlf55@mail.ru> активный текст или изображение</А>.
Активный текст обычно выделен цветом и подчеркнут, активное изображение обведено рамкой. Цвет активного текста или рамки до активизации (до щелчка на ссылке), во время активизации (в момент щелчка) или после (просмотренные ссылки) можно определять с помощью специальных атрибутов, т. к. по умолчанию браузер устанавливает цвет ссылок – синий, для просмотренных ссылок – малиновый, для активных ссылок – красный.
Атрибуты тэга <BODY> для задания цвета ссылок:
- LINK= цвет или код цвета – задает цвет ссылки
- ALINK= цвет или код цвета – задает цвет выбранной ссылки
- VLINK= цвет или код цвета – задает цвет просмотренной ссылки
Как создавать формы.
Форма создается с помощью парных тэгов:
- <FORM>
- </FORM>
В пределах тэга <FORM> разрешается использовать тэги <INPUT>, <SELECT> и <TEXTAREA>.
- <INPUT>
Атрибуты тэга <INPUT>:
- TYPE=тип поля
Например: TYPE =text (по умолчанию) – создает поле ввода под одну строку текста, чей размер можно устанавливать посредством атрибута.
- SIZE =значение в пикселях
Например: SIZE = 40 – задает поле длиной, достаточной для ввода сорока символов.
- МАХLЕNGТН=количество символов
Например: <INPUT TYPE=text SIZЕ=30 NAМE=name VАLUЕ=Имя> или
<INPUT TYPE=password SIZE=10 NAМE=pw VАLUЕ="Введите пароль">
- TYPE=password – подобен атрибуту TYPE=text, но в данном случае вводимые символы отображаются на экране в виде условных значков, таких как *. Делается это, чтобы скрыть текст от любопытных глаз при вводе паролей с клавиатуры.
Можно точно так же, как и в случае обычных текстовых полей, воспользоваться атрибутами SIZE и МAXLENGTH для наложения ограничений на количество символов, отображаемых на экране компьютера в данном поле, и на фактическую длину вводимой строки текста.
- TYPE=checkbox
Например:
<input type=checkbox name=section value=yes>l
<input type=checkbox name=section value=yes>2
<input type=checkbox name=section value=yes>3
<input type=checkbox name=section value=yes>4
- TYPE=radio – используется для ввода в форму параметра, являющегося результатом однозначного выбора из определенного набора альтернативных вариантов. Этим вариантам при разметке ставится в соответствие группа "переключателей", в каждый из которых должен быть записан один и тот же атрибут NAМE. В переключателях обязательно следует указывать также и атрибут VALUE. При заполнении формы среди группы переключателей только активированный генерирует пару "название/значение" в соответствующем поле данных. В каждой группе переключателей один должен быть изначально активирован посредством атрибута checked.
Например:
альтернативные варианты:
<INPUT type="radio" name=answer value=Yes> Да<br>
<INPUT type="radio" name=answer value=No> Нет.
Как создавать кадры (фреймы).
Количество частей (кадров) и их размеры, выбор горизонтального или вертикального деления, т. е. кадровая (фреймовая) структура задаются тэгом:
- <FRAMESET> – определяет фреймовую структуру
- </FRAMESET> – завершает определение фреймовой структуры
Нужно отметить, что тэг <FRAМESET> исключает использование тэга <ВОDY>.
<FRAМE SRС=имя файла. расширение> позволяет задать, какой документ (НТМL-документ, текстовый или графический) будет загружаться в отдельный кадр. .
Определяя структуру, указывают части сверху вниз и слева направо.
Атрибуты тэга <FRAMESET>:
- ROWS = ширина 1 части, ширина 2 части, ... (в пикселях или %)
Например:
<FRAMESET ROWS =100,300,100>
- COLS = ширина 1 части, ширина 2 части, ... (в пикселях или %) – позволяет задать число и размер вертикальных частей.
Атрибуты тэга <FRAME>:
- SRC
Например: <FRAМE SRC = my.htm NAМE = right>
3. Попрактикуйтесь:
Задание: Создать Web-сайт “Кровь и ее форменные элементы”, включающий несколько страниц, связанных между собой ссылками:
- Создайте на Рабочем столе папку Web-site.
- Откройте текстовый редактор Блокнот и наберите, предложенные ниже тексты.
- Сохраните тексты в папку сайта.
- Откройте графический редактор Paint и создайте в нем необходимые для Web-страниц рисунки.
- Сохраните рисунки в папку сайта.
- С помощью Блокнота пропишите содержание и листинг следующих
Web-страниц:
1) Страница с фреймовой структурой: левая часть – показывается содержание сайта; правая часть – показываются страницы сайта.
2) Страница с оглавлением – каждая ссылка начинается с новой строки.
3) Страница “Состав крови” – форматированный текст и графика.
4) Страница “Эритроциты” – форматированный текст и графика.
5) Страница “Лейкоциты” – форматированный текст и графика.
6) Страница “Тромбоциты” – форматированный текст и графика.
7) Страница “Переливание крови” – форматированный текст и таблица.
6) Страница “Великие люди” – форматированный текст и графика.
9) Страница “Проверь себя” – тест – в виде форм с переключателями, отделенных друг от друга горизонтальными линиями. - Сохраните страницы в папку сайта под именами 1.htm, 2.htm, 3.htm и т. д.
- Откройте в браузере страницу с фреймовой структурой и проверьте правильность создания ссылок.
- Внесите, при необходимости, коррективы в листинг страниц.
Тексты для использования в Web-страницах:
К странице № 3:
Состав и функции крови. Плазма крови.
Значение крови. Кровь – одна из жидких внутренних сред организма. Кровь движется по замкнутой системе кровеносных сосудов и выполняет транспортную функцию. Она приносит к клеткам всех органов питательные вещества и кислород и переносит к органам выделения продукты жизнедеятельности. С участием крови осуществляется гуморальная регуляция функций организма биологически активными веществами. Кровь обеспечивает защитные реакции организма от инфекций.
Состав крови. В организме взрослого человека находится около 5 л крови. Кровь – это один из видов соединительной ткани организма. Основную ее часть составляет жидкое межклеточное вещество – плазма. В плазме находятся клетки крови – эритроциты и лейкоциты и кровяные пластинки – тромбоциты, которые образуются из клеток красного костного мозга. Их созревание, накапливание и разрушение происходит в других органах. Плазма в основном состоит из воды, в которой растворены органические и неорганические вещества. Вода составляет в плазме около 90%, остальные 10% – это белки, жиры, глюкоза, минеральные соли и другие вещества. Изменение состава плазмы губительно действует на организм. Несмотря на постоянное поступление в кровь многих веществ, состав плазмы не меняется. Избыток веществ удаляется из плазмы через органы выделения: в легких кровь освобождается от углекислого газа, а в почках – от избытка воды и растворенных в ней минеральных солей.
К странице № 4:
Эритроциты. Строение и функции эритроцитов. Основная функция эритроцитов заключается в переносе О2 от органов дыхания ко всем клеткам тела. Вместе с тем эритроциты принимают участие и в удалении из тканей СО2.
В состав эритроцитов входит белковое вещество гемогло6ин, от которого зависит красный цвет крови. Поэтому эритроциты еще называют красными клетками крови. Гемоглобин состоит из двух частей: белковой – глобина и железосодержащей – гема. В легких гемоглобин способен легко присоединять кислород. Соединение гемоглобина с кислородом имеет ярко-красный цвет. Кровь, насыщенную кислородом, называют артериальной. Соединение гемоглобина с кислородом нестойкое. При его распаде вновь образуются гемоглобин и свободный кислород, который поступает в клетки тканей. Кровь, обедненную кислородом, называют венозной.
Эритроцит имеет форму диска, вдавленного посередине, и не содержит ядра. Такая форма увеличивает его поверхность. Эритроциты очень мелки: их диаметр равен всего нескольким тысячным миллиметра. В 1 мм3 крови содержится примерно 5 млн. эритроцитов.
Продолжительность жизни эритроцита, около четырех месяцев, поэтому кровь человека постоянно пополняется новыми эритроцитами. Образование эритроцитов происходит в кроветворном органе – красном костном мозге, который находится в губчатом веществе костей.
Местом хранения эритроцитов является селезенка. Она способна задерживать до 300 мл крови. Когда возникает необходимость в повышенном кровоснабжении органов и тканей, селезенка отдает нужные порции крови в общий кровоток. В селезенке и печени происходит разрушение эритроцитов.
К странице № 5:
Лейкоциты. Иммунитет.
Строение и функции лейкоцитов. Существует несколько видов лейкоцитов, отличающихся по строению и функциям. Они бесцветны, и поэтому их называют белыми клетками крови. Все они имеют ядра. В 1 мм3 крови содержится 6–8 тыс. лейкоцитов. Продолжительность их жизни различна: от нескольких суток до нескольких десятков лет. Лейкоциты непрерывно образуются в кроветворных органах – красном костном мозге, селезенке и лимфатических узлах. Лейкоциты способны активно передвигаться.
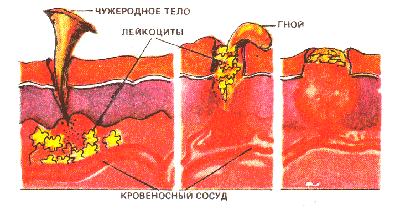
Иммунитет. Лейкоциты играют важную роль в защите организма от микробов, ядовитых веществ, от чужеродных для организма клеток и тканей. Некоторые виды лейкоцитов способны проникать через стенки сосудов. Они устремляются в ткань, пораженную чужеродными телами, например, болезнетворными микробами и их ядами, поглощают и переваривают их.
Процесс поглощения и переваривания чужеродных частиц был открыт известным русским биологом И. И. Мечниковым и назван фагоцитозом (греч. fagos – поглощающий), а клетки-“пожиратели” – фагоцитами. Если чужеродных тел проникло в организм очень много, то фагоциты, поглощая их, сильно увеличиваются в размерах и, в конце концов, разрушаются. При этом освобождаются вещества, вызывающие местную воспалительную реакцию, сопровождающуюся отеком, повышением температуры и покраснением пораженного участка.
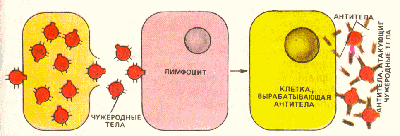
Выделение веществ, вызывающих реакцию воспаления, привлекает новые лейкоциты к месту внедрения чужеродных тел. Уничтожая чужеродные тела и поврежденные клетки, лейкоциты гибнут в больших количествах. Гной, который образуется в тканях при воспалении – это скопление погибших лейкоцитов. Защита организма от чужеродных тел осуществляется не только при помощи фагоцитоза. В организме также образуются особые белки – антитела, обезвреживающие чужеродные тела и их яды. Выработка антител происходит с участием особого вида лейкоцитов, встречающихся не только в крови, но и в лимфе. Поэтому этот вид лейкоцитов называют лимфоцитами. Некоторые антитела действуют против возбудителя одного заболевания, например против возбудителя кори. Известны антитела широкого действия против возбудителей нескольких заболеваний. Они повышают общую сопротивляемость организма. Антитела могут сохраняться длительное время, поэтому организм становится невосприимчивым к повторным заболеваниям.
Фагоцитоз и выработка антител – единый защитный механизм, названный иммунитетом. Иммунитет защищает организм от инфекционных болезней, освобождает его от погибших, переродившихся и ставших чужеродными клеток. Иммунные реакции являются причиной отторжения пересаженных органов и тканей.
К странице № 6:
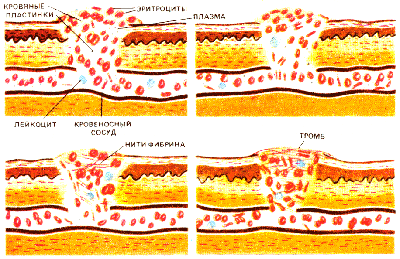
Свертывание крови. При ранении сосудов кровь свертывается, образуя сгусток – тромб, препятствующий вытеканию крови. Сгусток постепенно уплотняется и закрывает место повреждения сосуда, тем самым останавливая кровотечение. Со временем стенка сосуда восстанавливается, а тромб рассасывается.
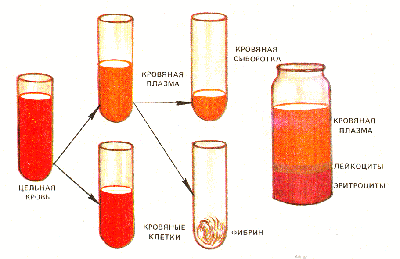
Основу тромба составляет нерастворимый волокнистый белок фибрин, образующийся из растворенного в плазме белка фибриногена. Для образования фибрина необходимы особые вещества, находящиеся в крови и образующиеся при разрушении кровяных пластинок, сосудов и окружающих их тканей. Важную роль в процессе свертывания крови играют соли кальция. Если их удалить, то кровь утрачивает способность свертываться. Между нитями фибрина задерживаются клетки крови, придающие сгустку красный цвет. Образование сгустка крови происходит в течение 3–8 минут.
В лимфе тоже содержится фибриноген. Она свертывается при тех же условиях, что и кровь, но несколько медленнее.
Некоторые люди от рождения страдают заболеванием, при котором кровь не способна свертываться. Такие люди могут умереть от потери крови в результате даже самых незначительных ранений.
Свертывание крови – это защитное приспособление организма, предохраняющее его от потери крови.
К странице № 7.
Переливание крови. При некоторых заболеваниях или кровопотерях человеку делают переливание крови. Кровь для переливания берут у взрослых людей – доноров. Ее хранят в герметически закупоренных стеклянных сосудах. Чтобы кровь не свертывалась и была пригодной в течение длительного времени для переливания, в нее добавляют особые химические вещества. Такую консервированную кровь можно перевозить на большие расстояния. Донорство в России получило широкое распространение и пользуется заслуженным почетом, так как служит сохранению здоровья и жизни людей.
Кровь одного человека не всегда совместима с кровью другого. У людей различают четыре группы крови. Для переливания употребляют кровь не любой группы, а только такую, которую можно ввести в организм без вреда для здоровья:
Совместимость крови людей.
| группы крови | донор | реципиент |
| I | I, II, III, IV | I |
| II | II, IV | I, II |
| III | III, IV | I, III |
| IV | IV | I, II, III, IV |
Группа крови наследуется человеком от родителей и не изменяется в течение всей его жизни. Наиболее распространенной является кровь I группы, самой редкой – кровь IV группы.
К странице № 8:
МЕЧНИКОВ ИЛЬЯ ИЛЬИЧ (1845–1916).
Выдающийся русский ученый, внесший большой вклад в различные отрасли биологии. Почетный член Петербургской академии наук, лауреат Нобелевской премии. Великолепный лектор, мог зажечь сердца студентов. Враг реакции, вел борьбу с царскими чиновниками. В 1882 году в знак протеста покинул университет и продолжал работать дома. В 1863 году произнес знаменитую речь о целебных силах организма, в которой излагалась фагоцитарная теория иммунитета.
ПАСТЕР ЛУИ (1822–1895).
Французский ученый, труды которого положили начало развитию микробиологии как самостоятельной науки. С 1862 года член Парижской академии наук, лауреат Нобелевской премии.
В 1879 году, исследуя микробы куриной холеры, Пастер обнаружил, что введение ослабленных микробов курам не вызывает их гибели и в то же время делает их совершенно невосприимчивыми к данной болезни. Это открытие привело Пастера к разработке метода предупредительных прививок, которые явились эффективным средством борьбы с различными инфекционными заболеваниями: сибирской язвой, бешенством, краснухой.
К странице № 9:
- Какие функции выполняет кровь?
- В чем заключается транспортная функция крови?
- Каков состав крови?
- Какие вещества входят в состав плазмы?
- Какое значение имеет постоянство состава плазмы, как оно поддерживается?
- Какое значение имеют кровяные пластинки?
- При каких условиях свертывается кровь?
- Для чего при сильных кровотечениях людям в кровь вводят раствор хлорида кальция?
- Какова функция эритроцитов?
- Сколько эритроцитов содержится в 1 мм3 крови?
- Какое строение имеют эритроциты?
- Что такое гемоглобин?
- Для чего определяют группу крови?
- Чем вызываются инфекционные заболевания?
- В чем заключается фагоцитоз?
- Кто открыл это явление?
- Что такое иммунитет?
Рисунки для использования в Web-страницах:

Состав крови.

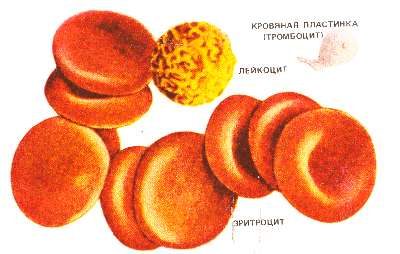
Клетки крови.

Образование тромба.

Эритроцит.
ЛУИ ПАСТЕР
(1822 – 1895)
ИЛЬЯ ИЛЬИЧ МЕЧНИКОВ
(1845 – 1916)

Образование антител.

Воспаление.
4. Контрольная диагностика:
Итак, подведем итоги.
1) Сопоставьте ячейки левого и правого столбцов, расставив стрелки от формата тэга к его назначению:
| формат тэга | назначение | |
| <H1> | горизонтальная линия | |
| <U> | самый крупный заголовок | |
| <P> | заменяет атрибут ALIGN | |
| <HP> | подчеркнутый текст | |
| <CENTER> | новый абзац | |
| <BR> | заменяет тэг <B> | |
| <STRONG> | полужирный шрифт | |
| <BIG> | увеличивает размер шрифта | |
| <PRE> | переход на новую строку | |
| <B> | без изменения формата | |
| <FRAMESET> | деление области просмотра по вертикали | |
| <COLS> | задает пункт списка | |
| <UL> | нумерованный список | |
| <LI> | ненумерованный список | |
| <FONT> | задает тип шрифта | |
| <FACE> | разделяет область просмотра на части | |
| <OL> | задает параметры шрифта | |
| <TD> | вставка картинки | |
| <TABLE> | гиперссылка | |
| <CAPTION> | задает ячейку | |
| <TR> | создает таблицу | |
| <TH> | заголовок строки или столбца | |
| <IMG SRC=…> | задает заголовок таблицы | |
| <A href=…> | создает строку таблицы |
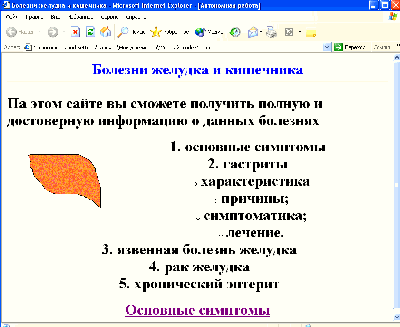
2) В браузере открыта страница:

Опишите содержимое данной страницы, открытое в Блокноте.
5. Домашнее задание:
Для закрепления полученных ранее и в процессе занятия по данному пособию знаний и умений, выполните следующее задание:
По образцу Web-сайта “Кровь и ее форменные элементы” разработайте структуру и содержание Web-сайта по теме “Органы дыхания”.
Примечание: если у Вас нет компьютера, составьте листинг соответствующих страниц.
Если Вы выполнили домашнее задание, не обращаясь к листингу сайта “Кровь”, можете считать, что данный учебный материал усвоен Вами хорошо, и сказать себе:
– Я – молодчина!
Использованная литература:
- Л. Ф. Соловьева “Сетевые технологии” – учебник-практикум.
- Н. Д. Угринович “Информатика и ИКТ” – учебник.
- Учебник по биологии для учащихся 8 класса.