ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Компьютерная графика и анимация – это перспективная область применения компьютерных технологий. Работая в области двухмерной и трехмерной компьютерной графики и анимации, обучаемый осваивает различные методы создания и моделирования объектов, развивает творческое, образное и абстрактное мышление.
Как писала Т.Ю. Китаевская, важной задачей школьного курса информатики становится формирование информационной культуры учащихся на основе гуманитарных, гуманистических и культурологических принципов и традиций. Решению этой задачи способствуют междисциплинарные связи, интеграция информатики с другими учебными предметами [2]. В организации школьного информационного пространства и в преподавании информатики использование компьютерной графики играет важную роль. Компьютерная графика и анимация вызывают у школьников особый интерес, предоставляя им возможность реализации собственных творческих замыслов. Для будущих художников компьютерная графика является средством моделирования композиционных решений, сравнения различных способов создания рисунка и демонстрации законов, лежащих в основе художественного творчества. В свою очередь для будущих инженеров – она дает возможность моделирования и демонстрации любых физических процессов и природных явлений. Диапазон применения компьютерной графики весьма широк – от создания мультимедийных программ, телевизионной рекламы и спецэффектов в кино до компьютерного проектирования в машиностроении и фундаментальных научных исследований.
Для сферы обучения средства компьютерной графики открывают принципиально новые возможности. В процессе анализа изображений учащиеся могут динамически управлять их содержанием, формой, размерами и цветом, добиваясь наибольшей наглядности [3].
Применение графики в учебных компьютерных системах не только увеличивает скорость передачи информации учащимся и повышает уровень ее понимания, но и способствует развитию таких важных для специалиста любой области деятельности качеств, как интуиция, профессиональное чутье, образное мышление.
Обучение компьютерной графике должно вестись на основе единства образования и воспитания, творческой деятельности учащихся, сочетания практической работы школьников с развитием у них способности воспринимать и понимать произведения искусства.
Основная цель: Раскрытие творческого потенциала учащихся средствами компьютерной графики, воспитание их информационной культуры. Компьютерная графика не выделяется в отдельный предмет, а изучается на уроках информатики в процессе выполнения индивидуальных творческих заданий, темы которые связаны со специальными предметами: рисунок, живопись, композиция, дизайн, история мировой художественной культуры.
Задачи курса:
- сформировать понятийный аппарат по созданию компьютерной графики;
- привить интерес к предмету;
- ориентировать на дальнейшую профессиональную деятельность в данной сфере.
Предлагаемый курс по основам компьютерной графики рассчитан на учащихся базового курса, имеющие основные навыки работы с простейшими графическими редакторами и опирается на следующие основные принципы:
- доступности;
- систематичности и научности;
- последовательности;
- преемственности;
- наглядности.
Исходя из выше изложенного, была разработана программа изучения курса информатики (базовый курс).
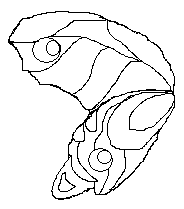
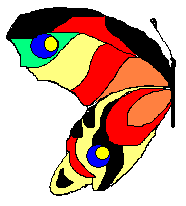
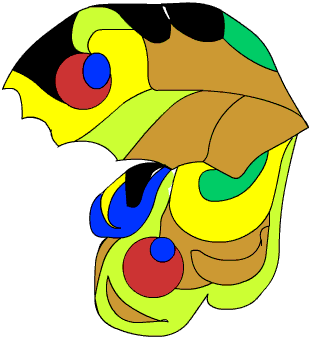
Представленный на конкурс урок имеет место в тематическом плане обучения информатики в 6-м классе основной общеобразовательной школы и в 11 классе средней общеобразовательной школы (базовый курс). Структура урока построена таким образом, что дети чередуют изучение теоретического материала с практическими заданиями. Контроль знаний осуществляется с помощью тестов закрытого типа, выполненных в виде электронной презентации с подключением макроса Visual Basic for Application. Учащиеся знакомятся с понятиями векторной и растровой графики, выполняют практические задания по созданию рисунка “Бабочка” в графическом редакторе Paint и Macromedia Flash MX. Затем, в ходе тестирования они дают ответы о различиях векторной и растровой графики. Результатом работы является создание анимации “Полет бабочки”.
СПИСОК ЛИТЕРАТУРЫ
- Ананьнева В.А. Информатика и образование, №1, 2003г.
- Китаевская Т.Ю. Информатика и образование, 2003, №10, стр.21-22
- Кулагин Б. “3D MAX 4.0”, Москва, 2001 г.
- Панюкова С.В. “Информационные и коммуникационные технологии в личностно ориентированном обучении”, Москва, 1998г.
- Полевой Р. “3D Studio MAX 3 для профессионалов”, Изд. “Питер”, Санкт-Петербург, Москва, Харьков, Минск, 2001г.
- Электронный учебник по Flash, 2006 г.
- Статьи в Internet:
- Клуб 3D графики DigitalLight
- 3DSMAX homepage - официальный сайт программы 3DMAX
- Alias|Wavefront - разработчик программы Maya
- Animast 3D virtual Club - 3D-графика, SoftImage, Maya, вопросы и ответы профессионалов в дискуссионном клубе, советы начинающим
- Caligary - сайт разработчика
- Real3D Russia - русский сайт Real 3D
- RealSoft - официальный сайт разработчика Real 3D.
Конспект урока информатики по теме: “Создание рисунка в среде графического редактора”.
Графический редактор. Назначение и основные возможности.
Оборудование |
Деятельность учителя |
Деятельность учащихся |
Количество времени отведенное на работу |
Часть 1. Вводная лекция. |
|||
| На экране проектора
презентация слайд 1, 2, 8-15 |
Рассказ о видах компьютерной графики и способах их применения. Понятия растровой и векторной графикиУчитель: – Наглядное представление информации всегда было лучшим способом доставки ее до информируемого. Не зря русская поговорка гласит: “Лучше один раз увидеть, чем сто раз услышать”. И, несмотря на то, что первые компьютеры были созданы, прежде всего, для осуществления вычислений, современные технологии способны на создание уникальных вещей. Сейчас активно расширяется область применения графических файлов и анимации. Компьютерная графика применяется в кинематографе, в мультипликации, в рекламе, в образовании и многих других сферах деятельности. В настоящее время программные продукты для работы с графикой делятся на три группы: графические редакторы, программы для создания двумерной и трехмерной графики. Графические редакторы делятся на две группы – растровые и векторные. В растровых редакторах изображение кодируется с помощью точек различного цвета (пикселей). Растровые изображения можно получать путем сканирования. Растровые редакторы являются наилучшим средством для обработки и редактирования фотографий и рисунков. При этом обеспечивается высокая точность передачи цветов и полутонов. Однако растровые изображения очень чувствительны к масштабированию. При увеличении рисунка размер точки увеличивается, отчего изображение становится похожим на мозаику. При уменьшении – теряются детали изображения. К тому же растр имеет большой информационный объем. Самым простым растровым графическим редактором является Paint-одно из стандартных приложений Windows. Наиболее мощными на сегодняшний день являются профессиональные системы – Adobe Photoshop и Corel Photo-Paint. Векторные графические редакторы хранят изображение в виде математических формул, описывающих графические примитивы. Векторная графика незаменима там, где требуется большая точность изображения, – в чертежах, схемах и т.д. Файлы, хранящие векторные изображения, имеют небольшой информационный объем. Масштаб векторных изображений можно изменять без потери качества. В качестве простого векторного редактора можно привести панель рисования в Word. Среди профессиональных – CorelDraw и Аdobe Illustrator. К программам для создания двухмерных графических файлов в частности относится Macromedia Flash MX. Принцип создания анимации здесь похож на процесс создания обычных рисованных мультфильмов, когда художник вручную рисует кадр за кадром. А затем за определенный промежуток времени при просмотре происходит смена этих кадров и создается ощущение движения объекта. Сейчас разработано большое количество программ для создания трехмерных объектов, так называемая 3D-studio. Данные приложения позволяют на экране компьютера создавать трехмерные объекты, а потом уже анимировать их. Программы для создания двухмерной и трехмерной графики и анимации относятся к векторным. Окна программ для работы с графикой обычно предоставляют пользователю панель инструментов и палитру цветов. Причем панель инструментов растрового и векторного редакторов во многом похожи. Обычно на панели имеется набор инструментов для рисования простых графических объектов: прямой и кривой линии, многоугольника, эллипса и прямоугольника и пр. Выбранный на панели инструментов объект можно нарисовать в любом месте окна графического редактора. Например, выбрав инструмент “линия”, щелчком мыши фиксируем в окне редактора начало линии, затем – повторным щелчком – ее конец. Однако на этом сходство инструментов заканчивается. В векторном редакторе после фиксации мы можем перемещать и масштабировать нашу линию. В растровом – она сразу же перестает существовать как самостоятельный объект и становится группой пикселей. При увеличении линии мы увидим “лесенку”. В векторном редакторе существует возможность группировки и разгруппировки объектов. При группировке несколько объектов объединяются в один, и над ними можно производить общие операции – перемещать, кодировать и т.д. Следующая группа инструментов – выделяющие. Для того чтобы выполнить над объектом какую-либо операцию, его предварительно нужно выделить. В растровом редакторе есть возможность выделения произвольной области и выделения прямоугольной области. В векторном редакторе для выделения объекта достаточно щелкнуть на нем мышью. Инструменты редактирования предназначены для внесения изменений в рисунок. В растровых редакторах используют ластик который стирает фрагменты рисунка. В векторных – нужно просто выделить и удалить объект. Палитра цветов действует везде по одному принципу: для изменения основного цвета выбираем щелчком мыши цвет из палитры. Для изменения цвета фона нужно сделать щелчок правой кнопкой. Существуют также инструменты для ввода текста в рисунок и масштабирующие инструменты. Изменение масштаба рисунка не влияет на его реальные размеры. |
восприятие информации |
7 мин. |
Часть 2. Практическая работа № 1. “Создание, преобразование. Сохранение, распечатка рисунка в среде графического редактора”. |
|||
Алгоритм выполнения практической работы на печатной основе _рисунок_шаблон_бабочки_1
|
Демонстрация поэтапного выполнения практической работы на экране. Индивидуальные консультации с учащимися. В качестве примера использован рисунок “Бабочка”. Он достаточно несложен в исполнении, но требует определенных навыков в использовании графического редактора “Paint”. Технология выполнения работы
|
Работа за компьютером |
10 мин |
Часть 3. Физминутка. |
|||
Учитель: – Давайте все встанем в круг и возьмёмся за руки. Представьте, что наш круг начинает расширяться (поднимаем руки выше), а теперь наоборот, сужается (опускаем руки вниз). А теперь посмотрите на соседа справа и скажите: “Ты мне нравишься!”. Повернитесь к соседу слева и повторите то же самое. А теперь обнимите себя руками, и скажите: “Я себе нравлюсь!”. |
физические упражнения, эмоциональная разгрузка |
2 мин |
|
Часть 4. Практическая работа № 2. Создание графических файлов во Flash MX. |
|||
Алгоритм выполнения практической работы на печатной основе _рисунок_шаблон_бабочки_2
|
Затем откройте файл “Шаблон бабочки”. Для этого необходимо выполнить следующие действия: File —> Открыть —> Мои рисунки —> Выбрать файл Приложение-3_рисунок_шаблон_бабочки_2 —>Открыть. Нарисуйте цветочную полянку, используя инструменты для создания примитивов и палитру. |
работа за компьютером |
17 мин |
Часть 5. Тестирование |
|||
| Перед началом урока в каждый компьютер
школьника вставляется дискета, на которой
необходимо создать папку с именем “Test”. На экране каждого компьютера презентация слайды 3-7 |
Контроль, фиксирование результатов выполнения тестового задания в журнал. (Подсчет баллов и выставление оценки производится автоматически системой тестирования) |
ответы на вопросы теста |
7 мин |
Часть 6. Подведение итогов |
|||
Включается спокойная музыка. Мыльные пузыри у каждого ребенка. |
(Для того чтобы сохранить анимацию в формате .gif необходимо сделать следующее: File—>Publish Setting—>Gif image—>Playback Animated—>OK; File—>Publish Preview—>GIF—>Файл —>Сохранить как—>Ввести имя—>ОК) На такой высокой эмоциональной ноте заканчивается урок. |
Выполняют действия вместе с учителем. После того, как бабочка полетела, ребята пускают по классу мыльные пузыри. |
2 мин |