Тип урока: урок усвоения новых знаний.
Цели урока:
Образовательные:
- актуализировать основной материал по двоичному кодированию;
- познакомить учащихся с идеей растрового способа представления изображений в цифровом виде;
Воспитательные:
- воспитание познавательной потребности, интереса к предмету;
- воспитание дисциплинированности;
- контроль за ТБ, правильностью посадки за ПК;
- прививание навыков самостоятельной работы.
Развивающие:
- развивать внимание, наблюдательность;
Основные понятия:
- графический объект;
- пиксель;
- растровое кодирование.
Оборудование:
- компьютеры;
- мультимедиапроектор.
Материальное обеспечение урока: учебник, рабочая тетрадь, демонстрационный ПК, задание (Приложение 2), презентация к уроку (Приложение 1), практическая работа (Приложение 3).
План урока:
- Организационный момент.
- Актуализация знаний.
- Объяснение нового материала.
- Физкультминутка.
- Выполнение практической работы.
- Рефлексия.
- Домашнее задание.
Ход урока
I. Организационный момент.
Учитель: Здравствуйте, садитесь.
Сегодня на уроке мы с вами познакомимся с растровым кодированием графической информации, которая поможет нам понять, как представляется графическая информации в компьютере. Слайд 1
II. Актуализация знаний.
Но для этого вспомнить следующий пример.
Какими способами мы можем выразить сведения об опасности?
Ученик: просто крикнуть; оставить предупреждающий знак (рисунок); с помощью мимики и жестов; передать сигнал «SOS» с помощью азбуки Морзе или используя семафорную и флажковую сигнализацию.
Соответственно, с помощью символов можно закодировать любую информацию. Какой вид информации можно закодировать при помощи нот? Слайд 2
Ученик: Звуковую.
Учитель: Верно, звуковую информацию. А как можно представить текстовую информацию?
Ученик: В виде последовательности чисел 0 и 1.
Учитель: Слайд 3 Молодец! Каждому символу ставится в соответствие цепочка из 8 нулей и единиц. На слайде представлена информация в виде данной последовательности. Воспользуйтесь таблицей кодов и раскодируйте данную информацию. Слайд 4
(раскодируют)
Учитель: Какое же слово вы получили?
Ученики: Пиксель
Учитель: Ребята вам знакомо это слово?
Ученики: Да.
III. Объяснение нового материала.
3. Учитель: Последовательность нулей и единиц можно закодировать и графическую информацию. Вам наверняка знакомо увеличительное стекло. Его ещё называют лупа. Пиксели на изображении можно рассмотреть с помощью лупы. Это приспособление позволяет рассматривать мелкие детали, которые не видны, как говорится, «невооруженным глазом». Слайд5
Чтобы детально рассмотреть компьютерный рисунок, можно воспользоваться инструментом Масштаб.
На увеличенном рисунке видно, что он состоит из маленьких точек. Эти точки называются пикселями. Слово пиксель в переводе с английского «picture element» - элемент рисунка. Графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на мельчайшие фрагменты – пиксели. Слайд6
Цвет каждого пикселя кодируется двоичным числом. Такой способ называется растровым кодированием. Совокупность точечных строк образует графическую сетку, или растр. Отсюда и название растровое кодирование. Слайд7
IV. Физкультминутка.
Слайд 8 Итак, растровое изображение представляет собой мозаику из очень мелких элементов – пикселей. Как вы видите, принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Изображение строится из отдельных элементов в таких направлениях искусства, как мозаика, витражи, вышивка. Слайд 9 и 10
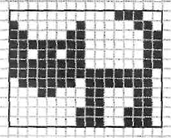
Рассмотрим простую черно-белую картинку: Слайд 11

Учитель: Данное изображение состоит из пикселей. Совокупность пикселей образует графическую сетку, растр. Давайте закодируем данное изображение в виде последовательности 0 и 1. Каждую пустую (белую) клеточку рисунка мы закодируем нулем, а закрашенную (черную) – единицей. Каждый из вас получит фрагмент изображения, который необходимо закодировать. В результате мы должны получить двоичный код этой картинки: слайд 12 слайд 13
0000000000011100
1000000100000110
1100001100000011
1111111100000011
1101101100000011
1111111100000011
1111111111111110
0111111011111110
0001100011000110
0000000011000110
0000000111001110
0000000111001110
V. Выполнение практической работы.
Учитель: Молодцы! Для того чтобы передать эмоциональное настроение, при работе на компьютере используют смайлики (от англ. smiley – улыбаться). Смайлик – это картинка, составленная из букв и специальных знаков, которая выражает какое–то чувство или настроение. Смайлики вы можете употреблять и в записках, которые пишите своим друзьям.
Большинство из смайликов – это изображение глаз или маленьких рожиц.
И теперь попробуем решить обратную задачу: восстановить рисунок по его коду. Будем работать в графическом редакторе Paint. Рисунок очень мелкий, но мы будем рисовать его по точкам. На компьютере тоже можно рисовать по точкам. Для этого нужно сначала установить крупный масштаб, затем включить сетку командой Вид / Масштаб / Показать сетку.
У меня получился вот такой смайлик. слайд 14
Учитель: В рассмотренных примерах каждый пиксель кодировался 1 битом. При цифровом представлении цветных изображений каждый пиксель кодируется цепочкой из 24 нулей и единиц. Это позволяет различать 16 миллионов цветовых оттенков.
Необычайно богатая цветовая палитра современных компьютеров получается смешением взятых в определенной пропорции трех основных цветов: красного, синего и зеленого. Слайд 15
VI. Рефлексия.
Учитель: Сегодня каждый из нас закончил урок с определенным настроением. Какое оно у вас я не знаю, а могу лишь догадываться.
Предлагаю вам закрасить смайлики в зависимости от того, как вы оценивают свой успех на уроке: слайд 16
Желтый цвет – те, кто считает, что хорошо понял тему и поработал на уроке.
Синий цвет – те, кто считает, что ему еще много нужно работать над данной темой.
Учитель: в то время пока вы раскрашивали свои смайлики, я закрасила свой в желтый, т.к. я считаю, что на уроке:
- самые быстрые;
- самые активные;
- самые точные.
VII. Домашнее задание:
в учебнике стр.23-25, в рабочей тетради № 37 (б), № 38 (б) Урок окончен. До свидания.